Lately, there has been an abundance of apps in the digital stores.
Whenever I check my store, I see new, newer, and the newest apps back to back. Fortunately, some of them help me increase my productivity. Yet, this does not mean that all of them are capable of pointing me on the right and short way to understand the context and functions fully.
Some of them are even wasted on me as I am one of those people who forget about an app's existence if I do not use it regularly.
Unfortunately, this is not an issue only I have. SaaS products and their audience go through this, too—especially when people cannot get the value they are looking for.
So, what is the one thing that shows the ropes to the users during their never-ending user onboarding experience?
Let's take a look at the new feature onboarding—which is a big MUST to reveal the true value of your product or service to your users.
What is New Feature Onboarding?
To elaborate a little more, it is a key action that helps users notice and learn your product's core features. Therefore, this action can be performed in the initial onboarding as well as the rest of the onboarding journey.
At the start of the user onboarding, it is a given that your users will be unaware of the components that you offer. There is where the new feature onboarding comes in and demonstrates the product features with the help of the onboarding UX patterns.
Even after onboarding users, you will benefit from new feature onboarding as you will bring more to the table by adding new features from which your users will derive value. Keep in mind that even users familiar with your product need to be introduced to new features to adopt them instantly and use them properly.
By including (new) feature onboarding in your user onboarding flow, your users will be one step closer to having a successful onboarding experience that will be one for the books.
Why is feature onboarding important?
As feature onboarding leads the way when it comes to representing the core benefits of a product or service by means of onboarding UX patterns throughout the user onboarding process, it has many effects on the users and product experience. Some of them are:
- You will maintain user engagement. Provided that you announce your new feature in a user-friendly way, your users will be informed and able to use that feature accordingly in the future.
- Adding new features that the users expect will make them stay due to the value they get from utilizing your product. What is more important is that you will be giving them a little push to see and use these features, too.
- Letting the users experience the new features firsthand means less workload for the customer support team—which would also lower the customer support costs.
- After making your new additions known, some users will be more prone to using your product. This outcome will increase the user retention rate day by day.
- The happier your users are, the lower the churn rate will be since no user would dispose of a tool that makes them get through the day.
- An efficient onboarding experience calls for satisfaction. Satisfied users share the word; thus, a higher referral rate is in nature.
5 Examples of New Feature Onboarding
Until now, I explained what new feature onboarding is and the advantages it puts forth. It is high time that you got to see HOW it can be applied throughout the product experience.
P.S. All the examples below are taken from our inspirations corner #ReallyGoodUserOnboarding.
1- WordPress
The slideshow might be small in size; however, it is quite captivating as the background dims with its arrival. While the visuals embedded in it ensure that the engagement is sustained, the close button on the top right gives users the freedom of skipping—which is ideal for the users who are already familiar with the update.

2- Notion
Additionally, the background shadow helps the users to focus on the update announcement, and the introduction at the top of the tooltip adds a personal vibe to the user experience.

3- Figma
Figma does not shove a demo down the users' throats as the copy itself is descriptive enough—which is a great practice for the users who do not want to spend time with the interactive training.

4- Indicata
Moreover, it plays an in-tooltip video that provides the instructional content for the users to grasp the concept without attaching any optional steps easily.

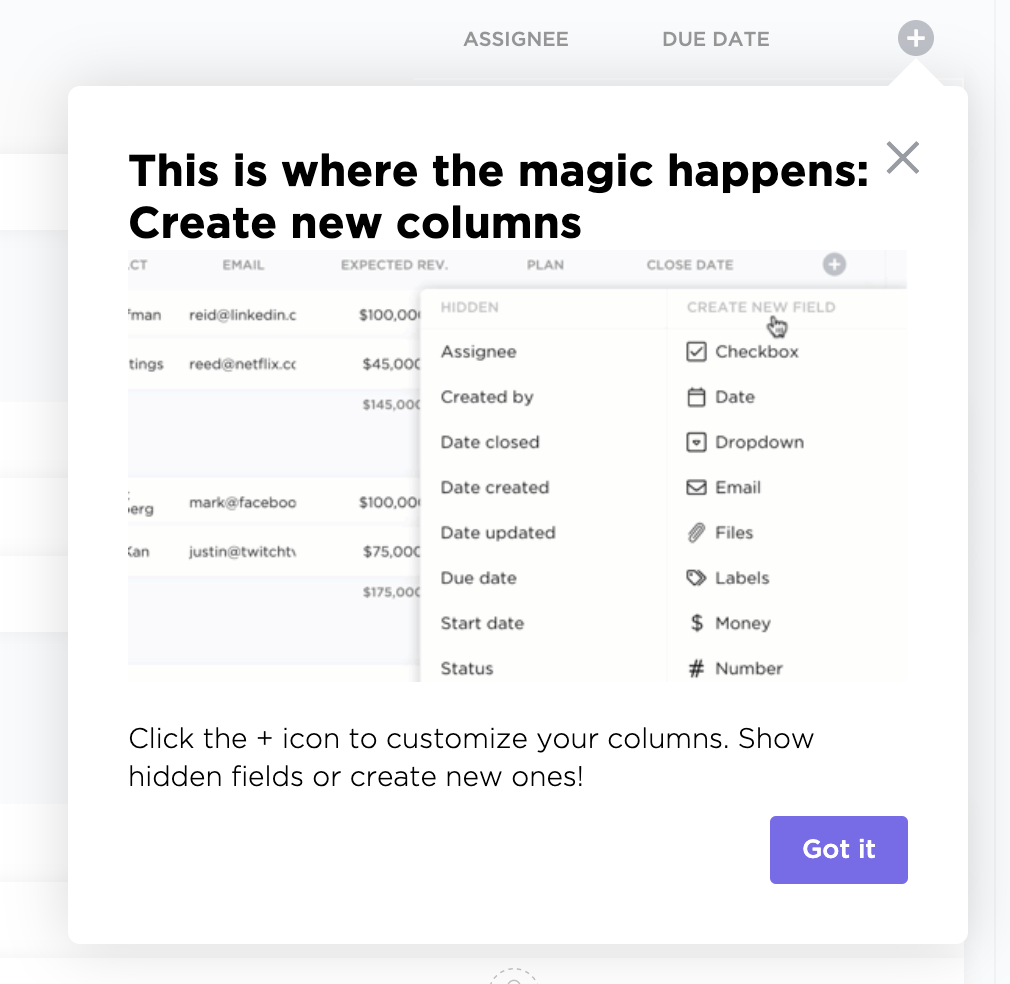
5- ClickUp
This example might not entirely belong to (new) feature onboarding, but it does a pretty good job at feature promotion by receiving support from an effective onboarding UX pattern, tooltip.

How to Create a Feature Onboarding UX That Works
After adding a new feature, it would be best for you to create a feature onboarding UX that promotes the feature and shows the users how to profit from it. Let's get on with the practices that would be of help when creating a semi-promotional onboarding:
1- Start an Announcement Campaign
What is the best way to promote a feature that you believe will be a game-changer for your product? It is to spread the word.
You must ensure that your new feature is acknowledged by your users and even potential users; there are a few ways you can let them know. Firstly, you must reach out to your current users via email. Sending them an email on your new feature launch would let them know beforehand. Secondly, promote it on social media—which would even help you attract new users. Thirdly, use communities to publicize it because people who are spending their time online are on apps that bring people together for a reason—whatever the reason may be. Make that reason your new feature and get more people to talk about it.
2- Announce the Feature In-Product
Advertising your new feature within the product is as important as promoting it externally. Therefore, you should focus on announcing your feature by using onboarding UX patterns, such as hotspots, announcement modals, slideouts, and even notification banners.
Due to the fact that visuals tend to catch the attention of users more than just simple texts, you should always include them when featuring a new feature. Also, seeing a notification as soon as you open an application assures discovery of the feature since there is no way a user could miss that kind of advertising.
3- Guide Users to Value with Feature Tours
After making the users notice the new feature, what you need to ensure is their focus on the feature because getting their attention just to make them know that there is a new feature is worthless for the business. You need to make sure that they know the value they can derive from using your newly launched feature and add it to their routine, thus increasing retention.
The road that goes to raising a feature's frequency of usage is directly related to users knowing how to use that feature. Therefore, you should prepare interactive guides to explain the feature to users. This process also involves the value users will see in that feature and affects their choice when deciding on whether to use the feature or not.
4- Analyze and Optimize
The last step requires you to observe the outcome of the steps above. For example, you should check how many users actually tried to use the feature. Later on, it would help if you focused on what could be better based on the data you got—this could mean improving or changing how you have presented your feature.
By doing so, you will assure that your users get the best of the best, and this will only require you to track their behaviors—which is something you should regularly take advantage of in the SaaS business.
Conclusion
(New) feature onboarding plays a significant role in the onboarding process.
It encourages users to try the features your product presents and gives them a chance to familiarize themselves as well—which is directly related to the value they will get from your product. Thus, advantages such as an increase in user retention and satisfaction.
As a result, I have mentioned how you could easily create a feature onboarding UX with essential information regarding new feature onboarding in this article.





