What is UX Onboarding?
UX onboarding, at its core, is the detailed process of welcoming new users and guiding them into your product in a way that informs and enlightens them, preparing them for successful and fruitful interactions with your services. In a technical sense, it's a process that consists of a combination of user onboarding flows right after the signup process.
These flows are usually screens, pop-up info, or any kind of contextual content within the application or website, leading the user to the most necessary features of the product, and providing important information about them.
This way, UX onboarding provides what we call a ''product tour'', highlighting the product's key features, and unique values, and creating this experience in a fun and engaging manner.
Let's say you've just downloaded and signed up for a new application that's a bit complex.
Instantly, you would expect an onboarding flow through which you're led to each and every one of your app features, buttons, tips, and functionalities.
With this interactive walkthrough, you would have no difficulties understanding how the app works and how you can use its core features to your benefit.
On the contrary, a poor onboarding experience for this complex and advanced product would make you feel completely on your own, trying desperately to understand and make use of what's given to you. And most likely, you'd pass on to another app with a similar goal and function.
Having said that, it's necessary to keep in mind that an efficient user onboarding process has more to it than just a few appealing video tutorials or basic tips sections. It's more about perfection, making sure the possibility of errors is reduced to minimal, and providing an entire process of ease.
Now, let's talk about some effective ways to improve your UX onboarding:
8 Effective Ways to Improve Your UX Onboarding
1- Saying Welcome!
Welcome messages help you greet your new users and introduce them to a fresh start the moment they log into your app for the very first time. These messages usually say simple everyday words like ''Hello'', ''Welcome onboard'', or a simple ''Hey!''.
The thing about these messages is that they create an instant peek into an engaging process that's about to begin any second now. Providing an opportunity for instant participation, these messages also allow the users to take quick action while helping them set expectations and feel engaged from day one.
Here are a couple of examples of my favorite Welcome messages from popular websites:
Grammarly

Notion

IKEA

2- Showing Progress
Right after your users log in, they interact with your product's internal panel for the very first time. And this initial interaction is extremely critical since it's possible for you to lose your potential customers in case of a problem they experience if they find your product too complex to solve themselves.
They're also known to be quite effective when it comes to motivating the users - after all, people love to know more about how far they've come, how much they have achieved, and how close they are to completion.

As you can see from the example above, Duolingo is all about gamification, and the app loves to implement progress bars to encourage its first-time users to achieve more while tracking their success, winning trophies, and sharing with friends.
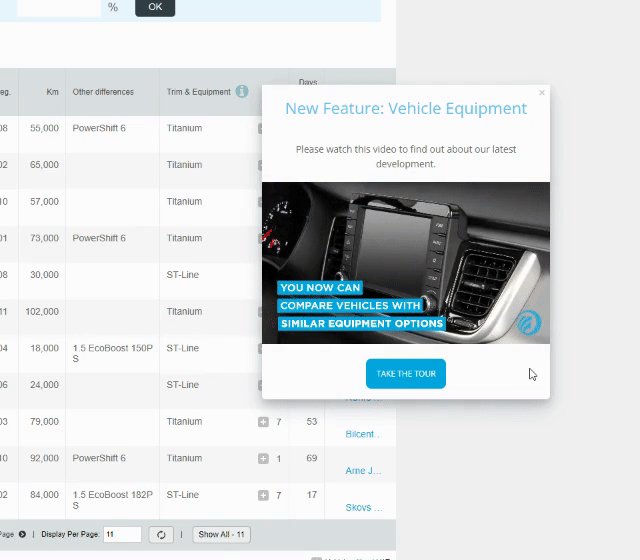
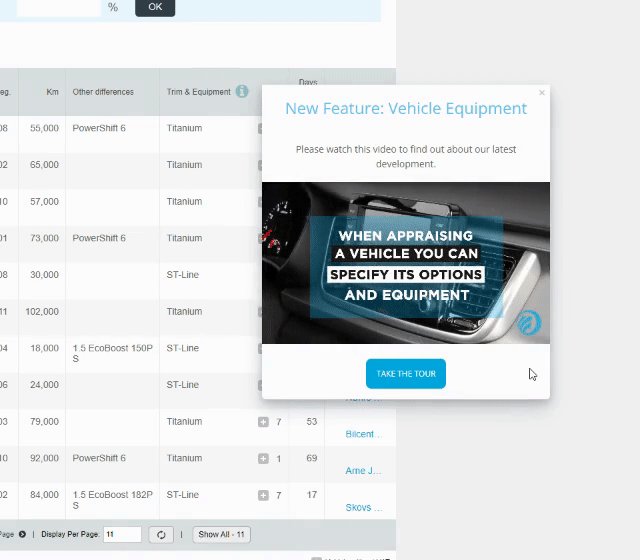
3- Providing Product Tours
Product tours are UX patterns that work as interactive and highly informative walkthroughs of your digital product or website.
They help you walk your users through your UI, getting them familiar with your app, and what it has to offer. With them, you can easily show newcomers the key workflows and functions that make your services special.
They can include numerous UI patterns and take various shapes, but they usually consist of quick videos to demonstrate the product and how exactly it's working.
It's best to use product tours when you wish the user to complete a particular process or start off with a certain action within your webpage.
Here's a quick look into Evernote's guided product walkthrough and just how great it is!

4- Checklists
If you're too, like me, obsessed with task management, organizing, and to-do lists, you'll definitely appreciate these little fellas.
Checklists are visual demonstrations of required tasks that let people know about the number of tasks they have yet to complete.
Similar to progress bars, checklists are all about answering users' psychological needs - motivating them to complete tasks, getting those checkmarks one after another, and working more willingly on the ones left unticked.

5- Hotspots
Hotspots are another effective tools that help you gain the user's attention as they are experiencing your product. They're made of small dots that make people focus on particular elements, sections, buttons, or features within the UI of your app.
Hotspots are best to use when you need to gather attention on essential features without interrupting the user workflow and distracting the user themselves.
When these hotspots are clicked on, they begin to show detailed information to introduce the user to what the webpage has created and collected to offer.

6- In-App Surveys
In-App surveys are used to communicate with active users as they are experiencing the key elements and features of your product.
They're a fantastic way to collect valuable user feedback in order to deliver a rock-solid onboarding flow, by tailoring the UX accordingly. With them, users become able to let you know how they have found their overall user experience, and you can gain further information that can help categorize users, and segment them for advanced personalization.
Here's an example that I love by Twitter.
Twitter uses permanent user surveys and shows polls on its daily feed page which makes it incredibly easier and effortless to gather instant feedback in a way that's convenient for users.

7- Tooltips
Tooltips are amazing gadgets that welcome the user to an informative step along the way of exploring your page. They help you draw instant attention to a particular element and help you offer direct information and helpful tips.
Here's a quick example from Facebook, their use of contextual tooltips is right on point, informative and relevant.

Delivering just the right amount of information about a specific product feature, Facebook manages to guide and inform its audience effectively, while achieving greater product adoption as a result.
8- Try in-app gamification
Gamification within your UX can help you insert interactive tools including badges, discount coupons, and leadership boards into the whole experience you're about to offer.
With this method, you can make sure that the process you're building is responding to the basic human urge to compete, and try the hardest when a specific reward is waiting in the end.
This, being a self-esteem-boosting method, helps you reward your users and encourage them to achieve, engage, and take part even more.
9- Track the relevant metrics
Once your brand-new UX is up and running after all the implementations, it is finally time to make sure everything is running smoothly, otherwise, what's the point of all this if it won't last, am I right?
At this stage, it's important to know which metric is the right one for what you're about to do. You need to analyze what exactly is happening concerning your feature adoption process, so knowing the relevant metrics is absolutely critical.
You might need an in-detail look into a session duration rate, activation rate, and product usage depth or you may need to look at user engagement, time-to-value, user feedback, app engagement, and so on.
Whatever the case, knowing the right onboarding metrics can help you reduce errors, save time and effort, and allow greater improvement.
10- Optimize
The last stage is rather an ongoing one, for there is always room for further optimization, improvement, updating, and new implementations in the customer journey.
The important thing to remember here is the fact that onboarding is a thorough process that needs continuous change according to the new customer needs and requirements.
This is why you need to regularly check if there's any room for new implementations or any improvement that's possible.
Wrapping Up
If you're familiar with digital products and onboarding steps, you most likely know that creating a successful digital existence goes in hand with overall customer satisfaction and great app experiences that allow it.
In order to obtain achieve positive user behavior, you need to come up with a working user onboarding strategy that makes sure to engage users and encourages them to stick around longer. To do that, paying attention to UX, and keeping it up-to-date plays a crucial role. Hopefully, this article helped you realize its importance and take action in the light of 10 recommended steps.





